Automating parts of your workflow has never been easier. The design community stepped up a lot lately, constantly providing us with awesome tools that help supercharge our process: Whether you need something to bear the burden of executing all the dull, repetitive tasks or even help you solve more complex design problems, you are in for a treat.
Adobe XD, like other design tools, has begun building its own ecosystem to supply us, designers, with a wide variety of tools.
All in all, using plugins in your favourite design tool, can declutter your workflow and keep your mind focused on the real design problems. I carefully picked a few of them that can contribute greatly to your work.
Stark
Here, in VisualEyes, we always try to design a thoughtful and accessible experience for all the potential users. Stark helps us with it. It is a super lightweight plugin that tests if any given design could be accessible for people with visual impairments. Being easy-to-use, fast and unobtrusive, Stark is a “must” for all design teams.
UI Faces

I can still remember the times when I pondered around countless pages of stock imagery in order to find a suiting image asset, like an avatar. Those times are long gone. UI Faces “upped” the game by a substantial amount, when it comes to human UI avatars: Click on the shape you want filled with an image of a real person, choose the best fit from UI Faces’ personalisation options and you’re done!
unDraw

Illustrations can breathe new life into your design frames. Vibrant, playful graphics could contribute vastly in conveying the right message to your audience. unDraw delivers a XD plugin with a plethora of available illustrations, ready to be implemented. For those of us who are on a tight budget, or are working on a time-sensitive project, this plugin may very well be the answer. unDraw will make your artboards feel fresh and contemporary.
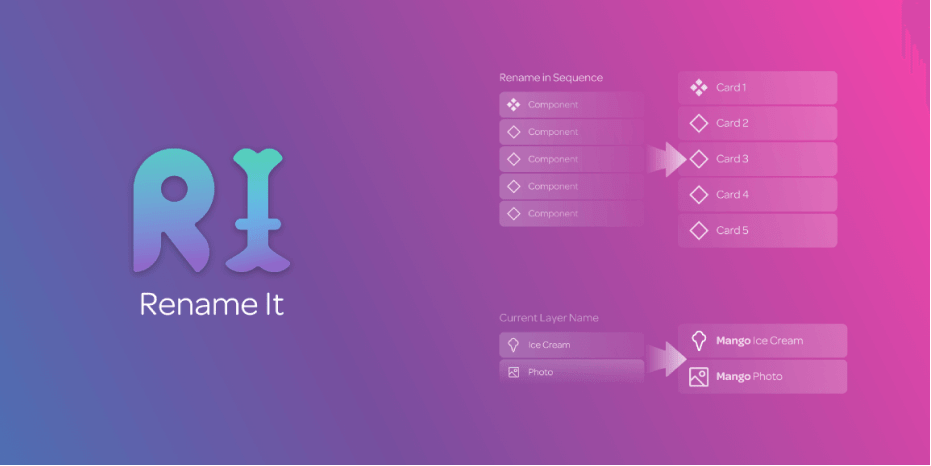
Rename It
Rename It makes one of the most tedious (and difficult, as well!) tasks of designing as simple as it gets. It allows for batch renaming, a function much needed when -inevitably- find yourself into a torrent of different artboard and component names.
Rename it, grants the option of applying custom filters to track down even the most eluding of components and replacing their names completely or partially.
Color Ranger
Color Ranger is a utility plugin that supports colour management of your artboards with a simple control system. You can create a new version of your design in Dark or Light mode, or adjust colours to match your preference.
This plugin is of great value when it comes to building a design system, especially if two modes(dark & light) are required, as it works with elements within groups and/or nested components. With Color Ranger you can adjust the colours on your artboard, or multiple artboards, at once.
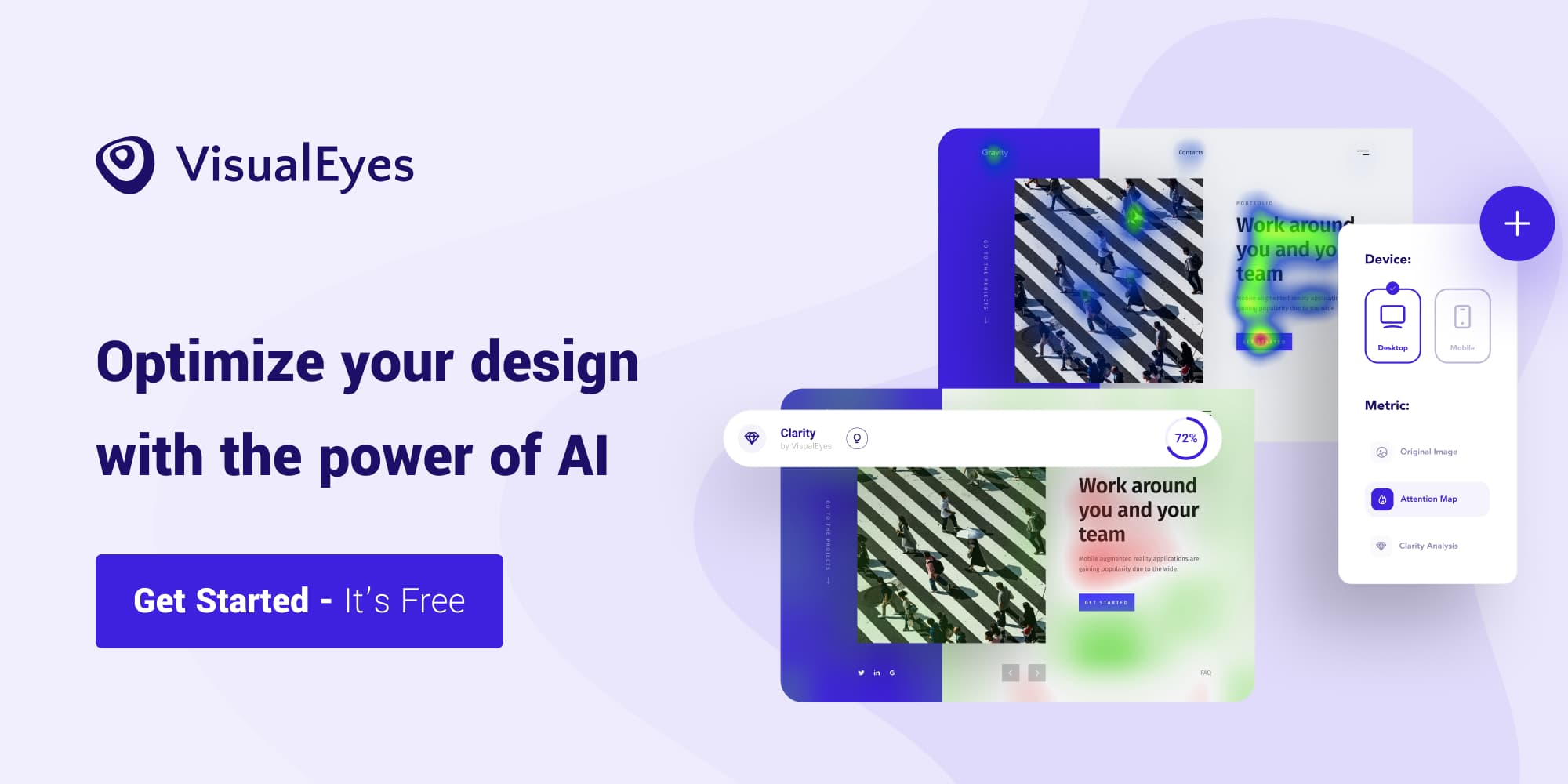
And to wrap it all up… VisualEyes (of course!)
Let’s say you now have an accessible (Stark), vibrant (unDraw), resourceful (UI Faces), properly named (Rename It) and coloured (Color Ranger) design frame. How can you conduct rapid testing protocols to validate your design decisions?
VisualEyes can assist you with that! Its Adobe XD plugin empowers independent, AI-generated user testing with a click. VisualEyes comes with two available quantified metrics:
Attention Maps
A coloured overlay appended to your design frame will instantly display the areas that will draw user’s attention. Inspect the focus clusters and the attention spread, in order to conclude if your design choices have the preferable outcome. For example: Does your CTA button enjoy the prominence that is required? Will people tend to focus on the discount offer modal or disregard it completely?
Clarity
It evaluates how clear (and aesthetically pleasing) your interface is. Higher clarity scores inflate the probability of your interface being scanned (read) by the targeted audience seamlessly, without bearing a huge cognitive load.
That’s all for now! Thanks for your attention, designers of the world.
Keep automating your workflow!