Speed up your design workflow and eliminate your boring tasks in Figma by taking advantage of some amazing community plugin.
These are my most used Figma plugins that helped me automate/make quicker a bunch of repetitive design tasks. Hope you enjoy them as much as I do!
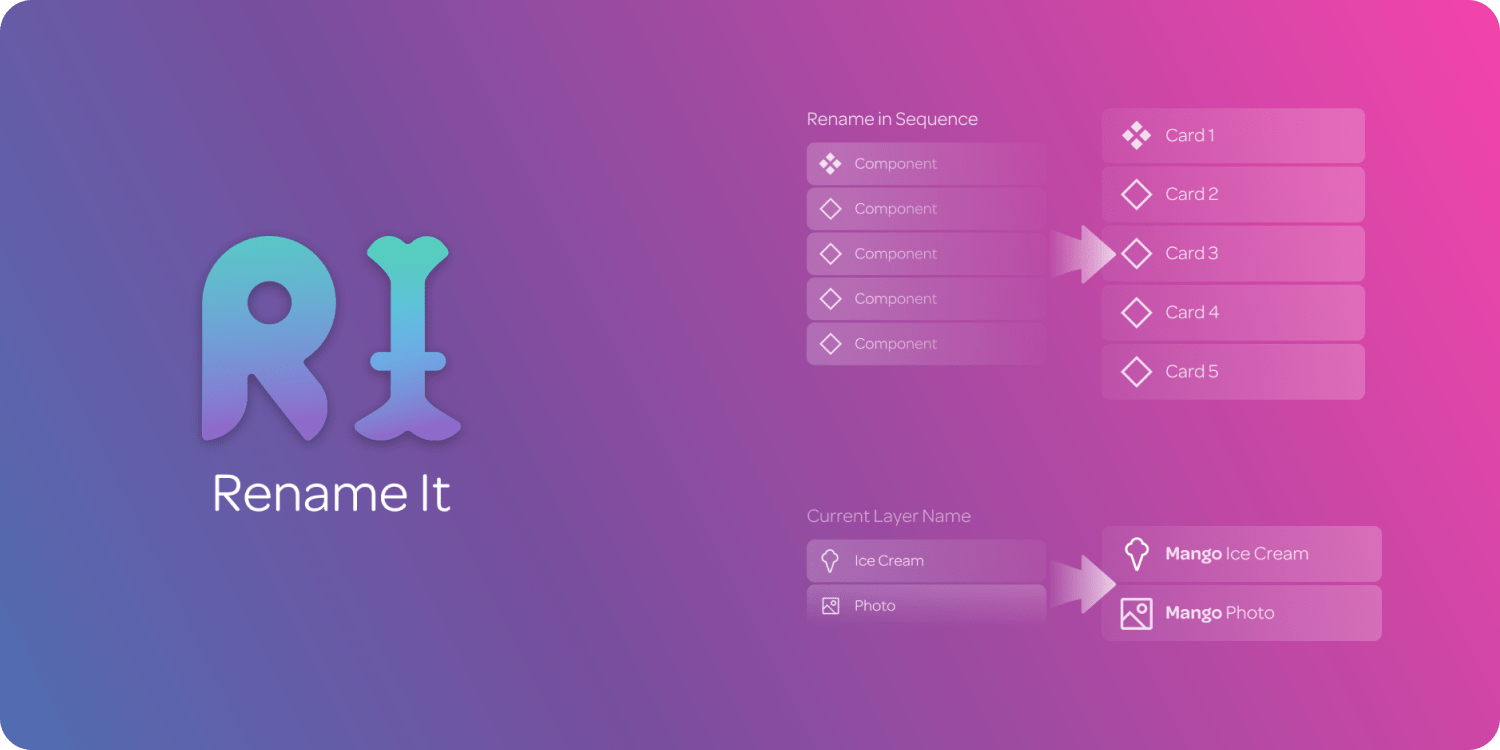
Rename It

Rename It is a charming utility plugin that keeps your design files organized by batch renaming your layers.
You can rename multiple names by easily applying custom filters like ascending/descending enumeration, layer’s dimensions, and many more. Moreover, it offers the functionality to find specific keywords in your selected layers and replace them with your own wordings.
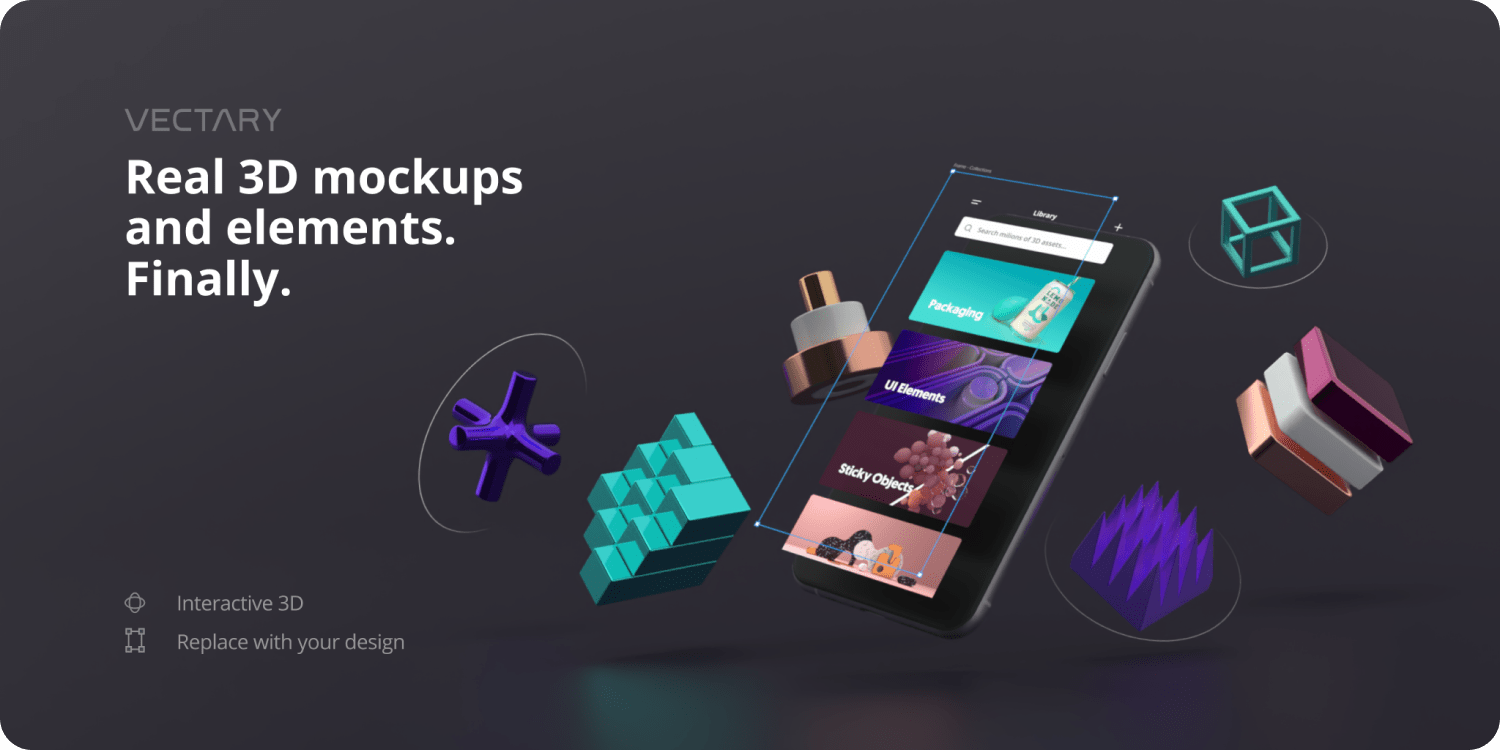
Vectary 3D

Vectary 3D plugin for Figma is adding the missing third dimension to your 2D designs. Place your Figma design into a predefined 3D mockup or your custom 3D element. Set your desired perspective in 3D and place the result into the scene with one click.
It’s the easiest way to create 3D mockups in Figma and breathtaking effects, such as the layered 3D UI effec**t or wrap and deform UIs around objects**.
Check the Vectary app for more examples and templates on how to level up your 3D mockup portfolio.
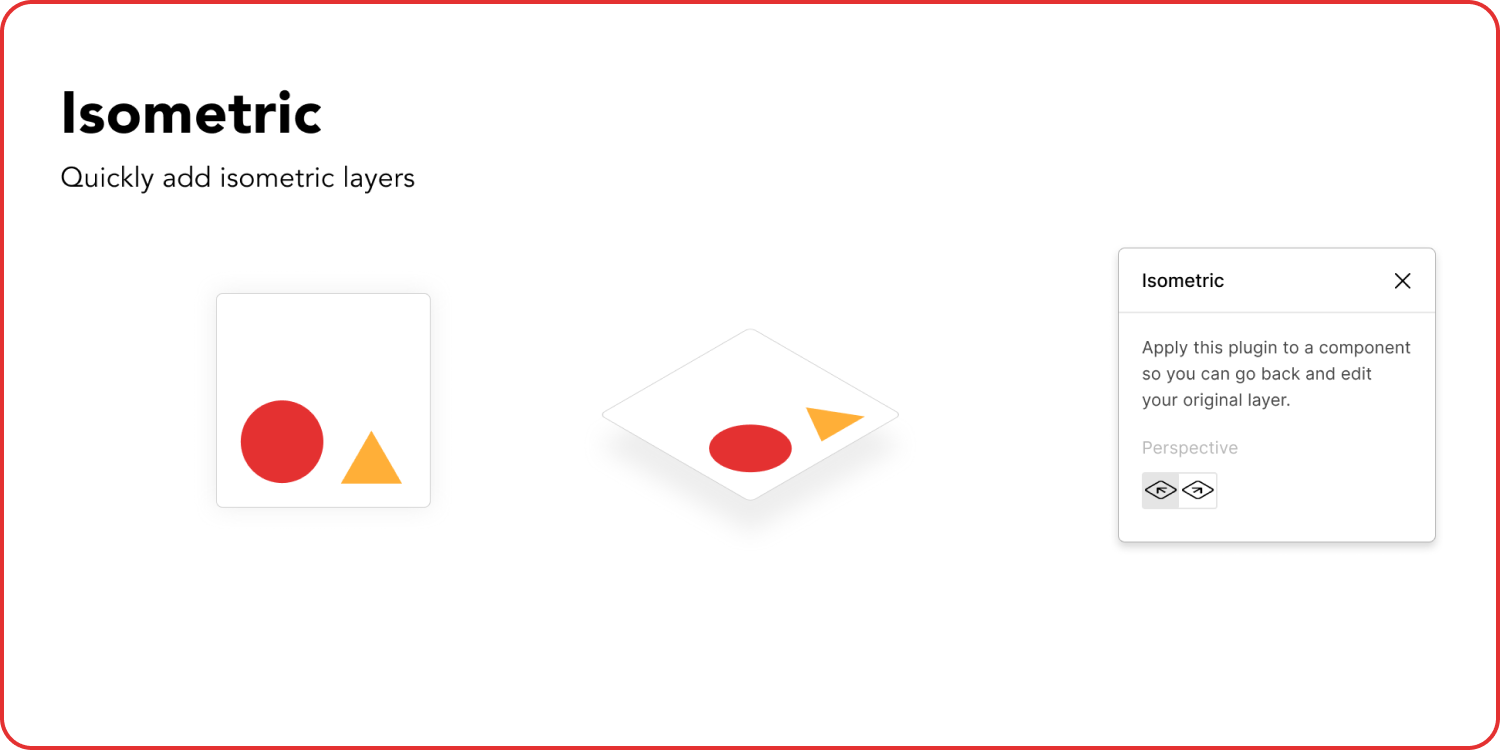
Isometric

Isometric is a simple plugin for Figma that lets you make any Figma layer isometric. Isometric design is a trending topic at UI design in the past few years. Quite simply, it’s a method of drawing/creating a three-dimensional object in two dimensions.
Wilson Lam built a minimal dialog to let you transform your design to isometric in one click. Select the desired transformation angle and the perspective point of view (left or right) and your art is ready!
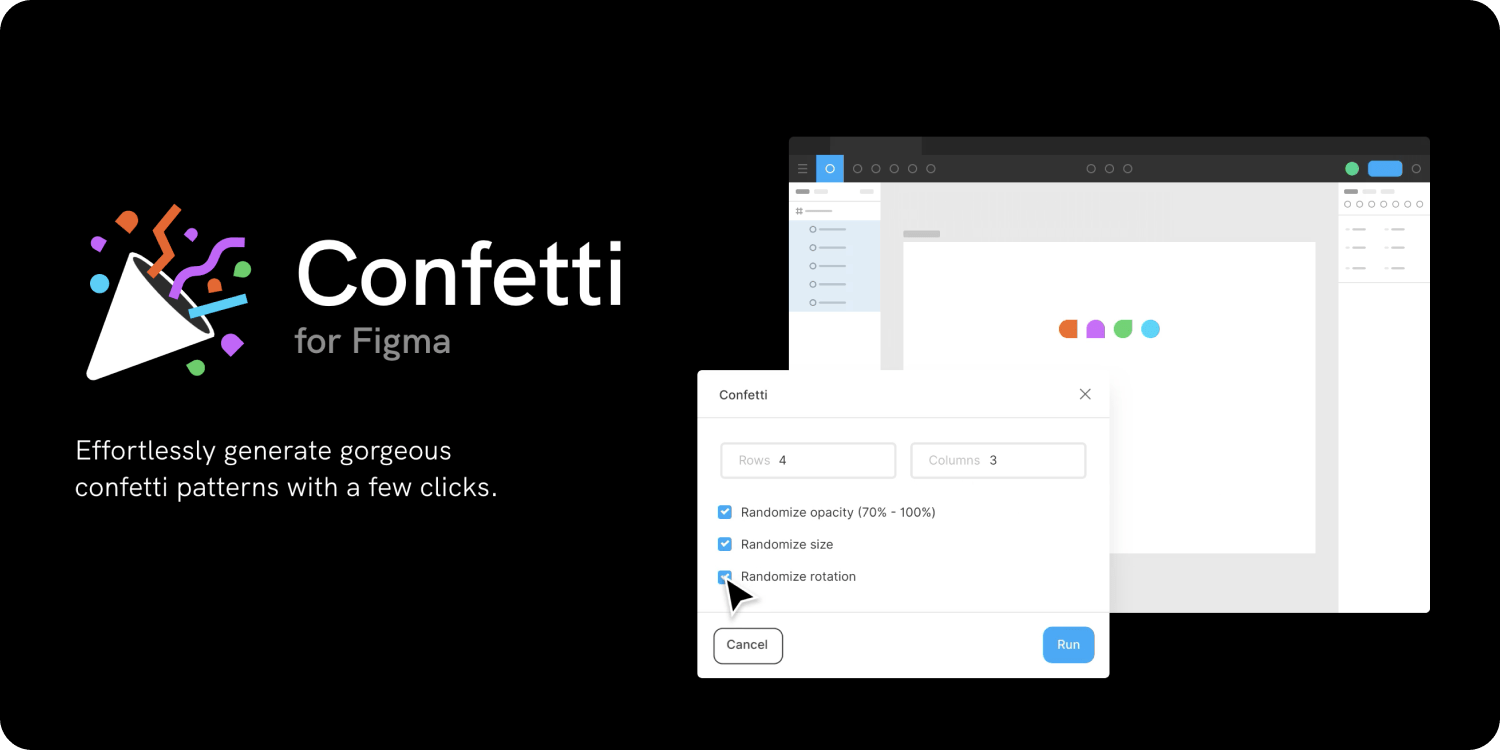
Confetti

Confetti turns any plain background into a party using custom created confetti patterns.
It uses grids to create patterns. Increase or decrease the number of columns and rows to change the density of your pattern. Tweak the settings to customize the opacity, rotation, and scale of your confetti
It’s the perfect tool to make your design/website/mockup background pop up!
Alternative: Sprinkle
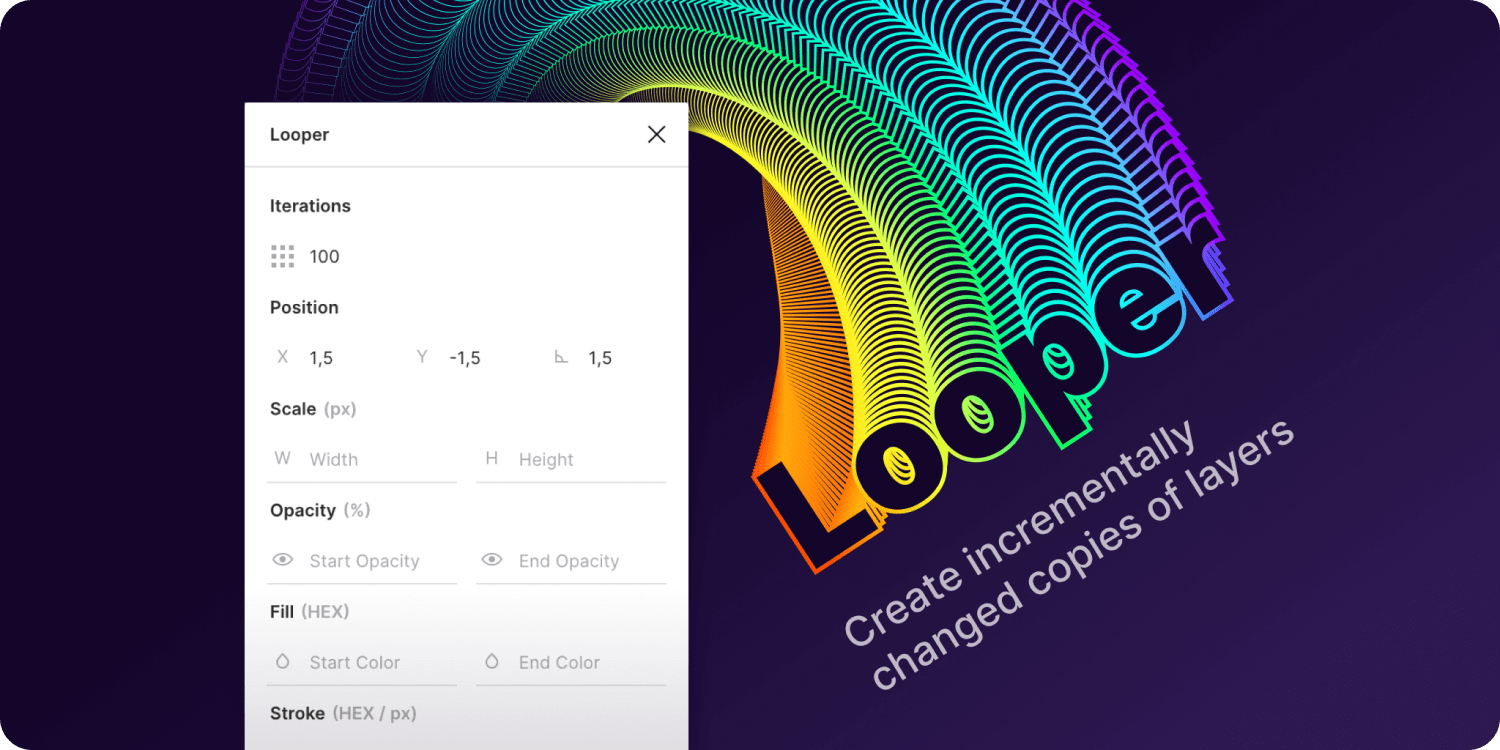
Looper

If you’re familiar with the Adobe Illustrator’s blend tool, it’s highly possible that you miss it when you’re designing in Figma.
Looper is a Figma plugin that performs customizable loop functions with a few clicks. It allows you to create abstract generated graphics and effects. Works with any Vector, Shape or Text layer and definitely makes your process easier.
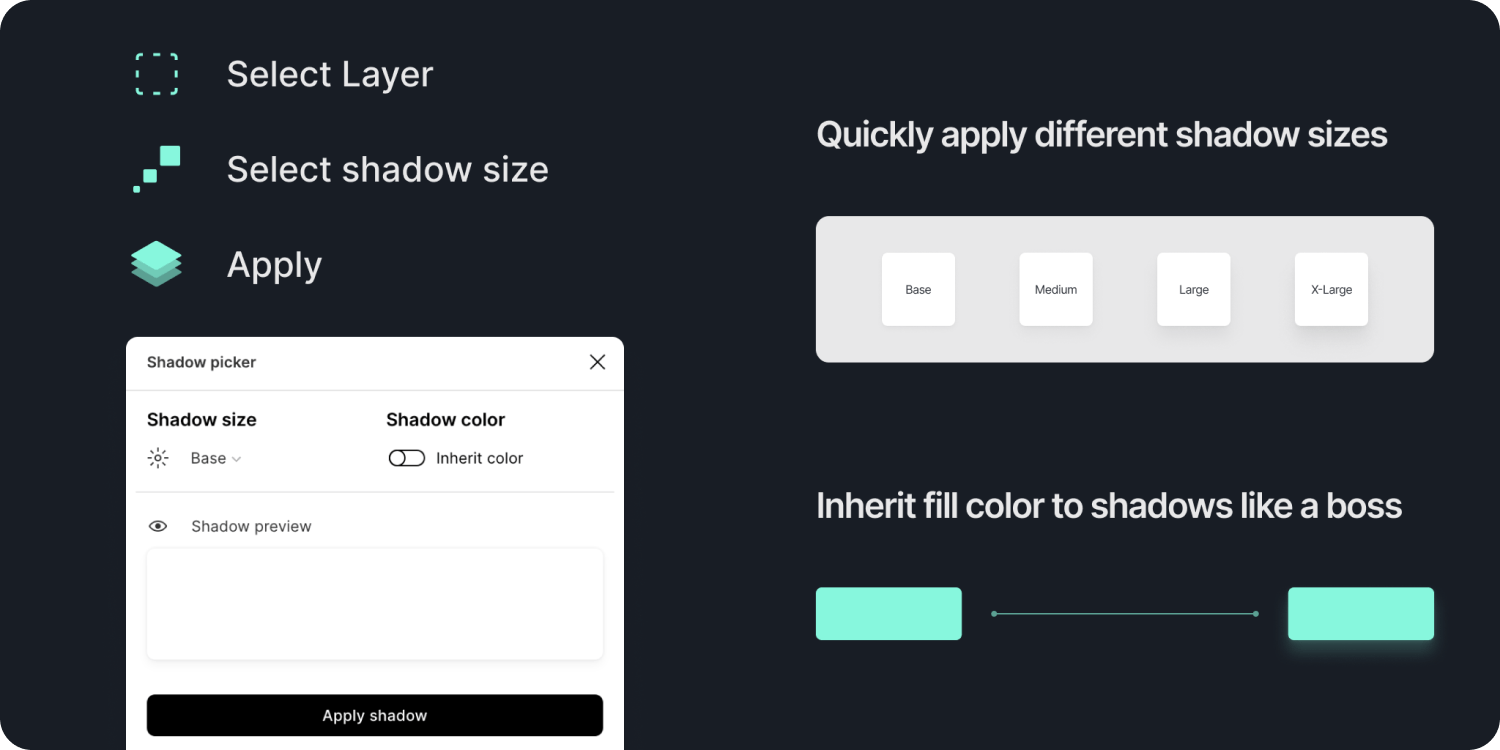
Shadow Picker

Shadows can express the degree of elevation between surfaces by adjusting their size and amount of softness or diffusion. Shadow picker plugin takes advantage of this ability and offers four consistent shadows presets to help you apply them with ease.
But that’s not all! You can easily inherit the current background color to your shadow to get a smooth blend. Make your element pop out by applying a vibrant shadow color. Also, bulk shadow color changes, by selecting all the target layers and running the plugin
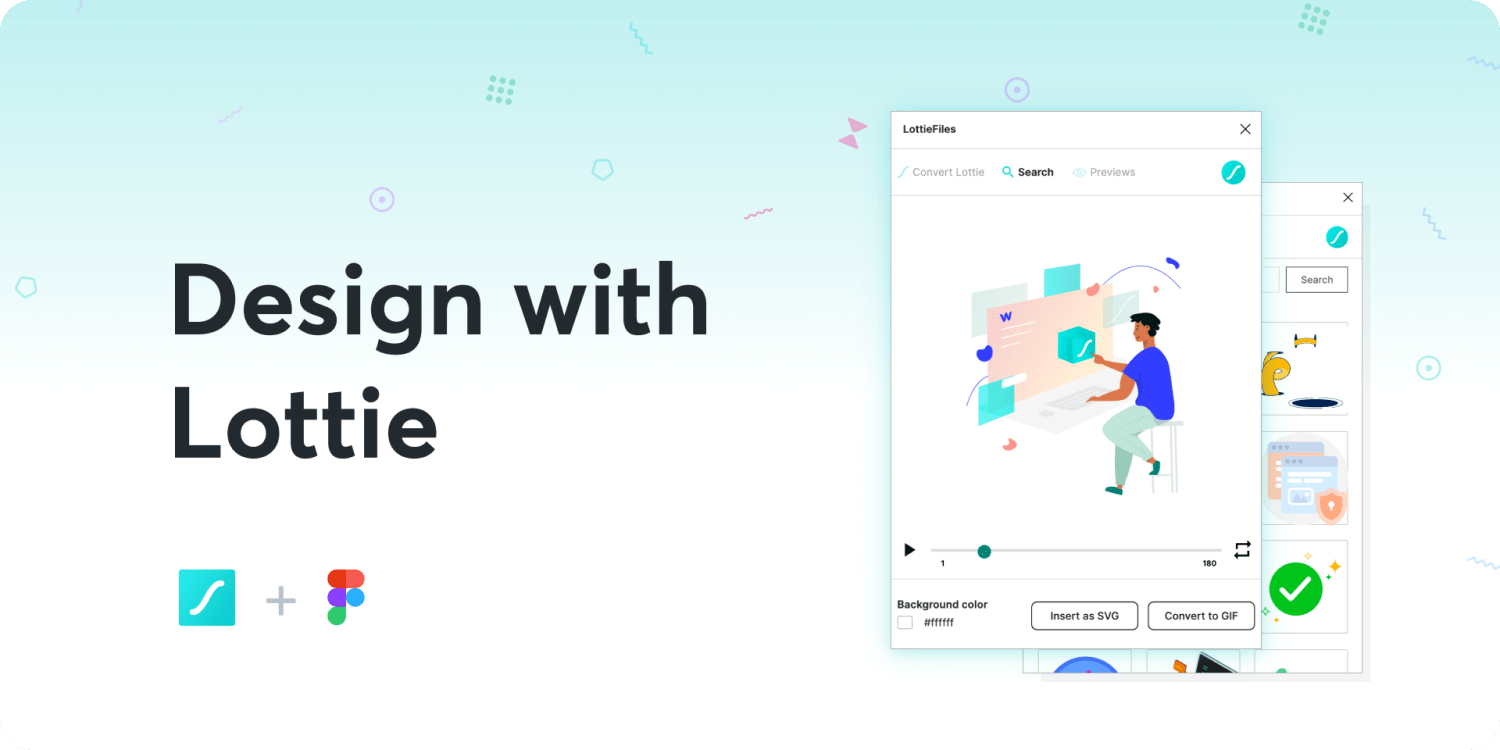
LottieFiles

LottieFiles plays host to thousands of high-quality Lottie animations, all of which can be scaled up or down without pixelation. From within the plugin, just search for the animations you’re looking for to incorporate them into your designs. If you’re not choosing a Lottie from the LottieFiles public library, you can also do this with Lotties from your own private files on LottieFiles.
As you create a blueprint for development, using the plugin you can convert your chosen Lottie to a GIF. This is super useful when you use Figma’s prototyping feature to help you get an idea of how things are going to play out…literally.
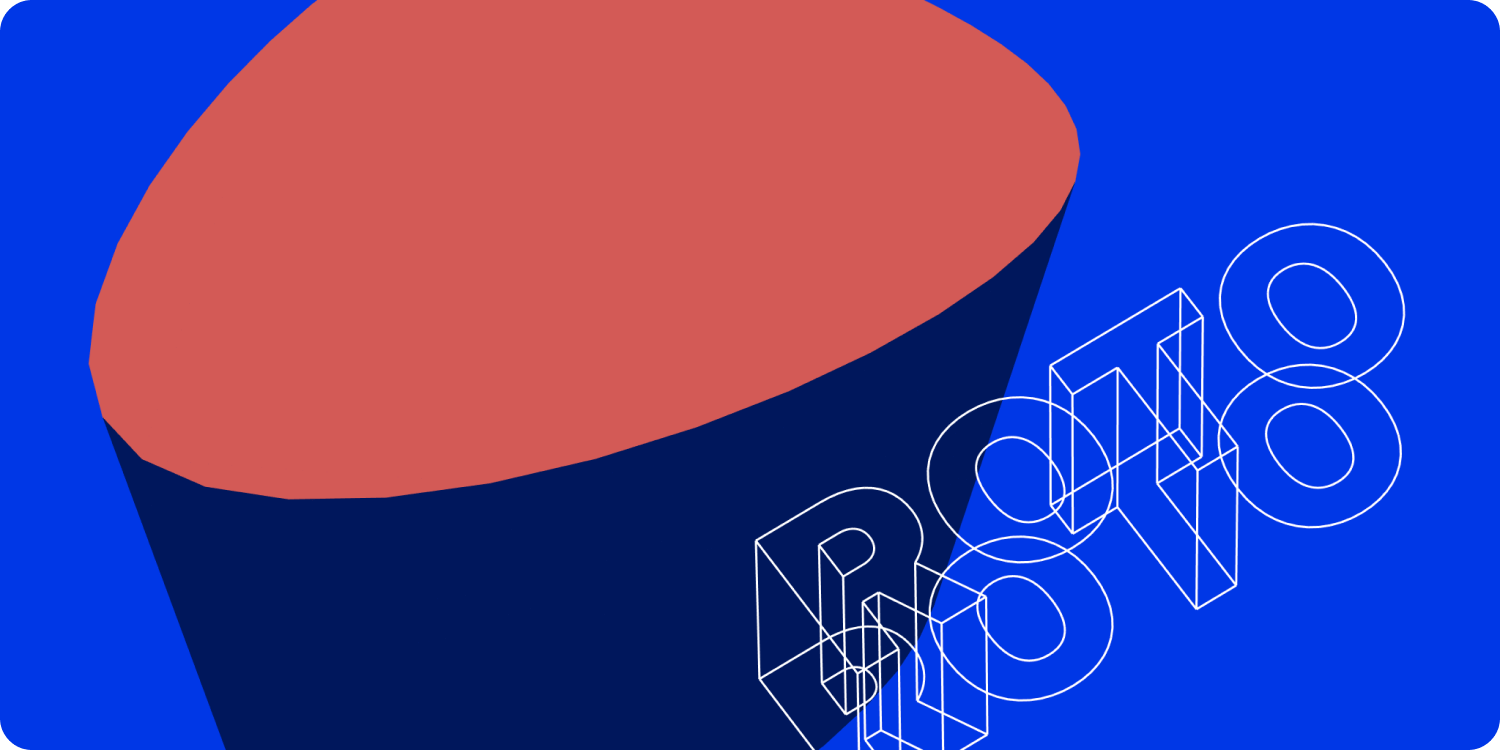
Roto

Roto extrudes and rotates shapes in 3D. It’s the Figma equivalent to the famous Illustrator’s 3D tool. Create fantastic 3D graphics and logos with a few clicks.
In Roto plugin dialog, rotate your object by dragging the preview and play with Roto’s properties. A shape with a stroke creates a wireframe. For solid shaded objects, give your shapes solid fill color. Optionally, add an additional fill color to customize the front color of your 3D object.
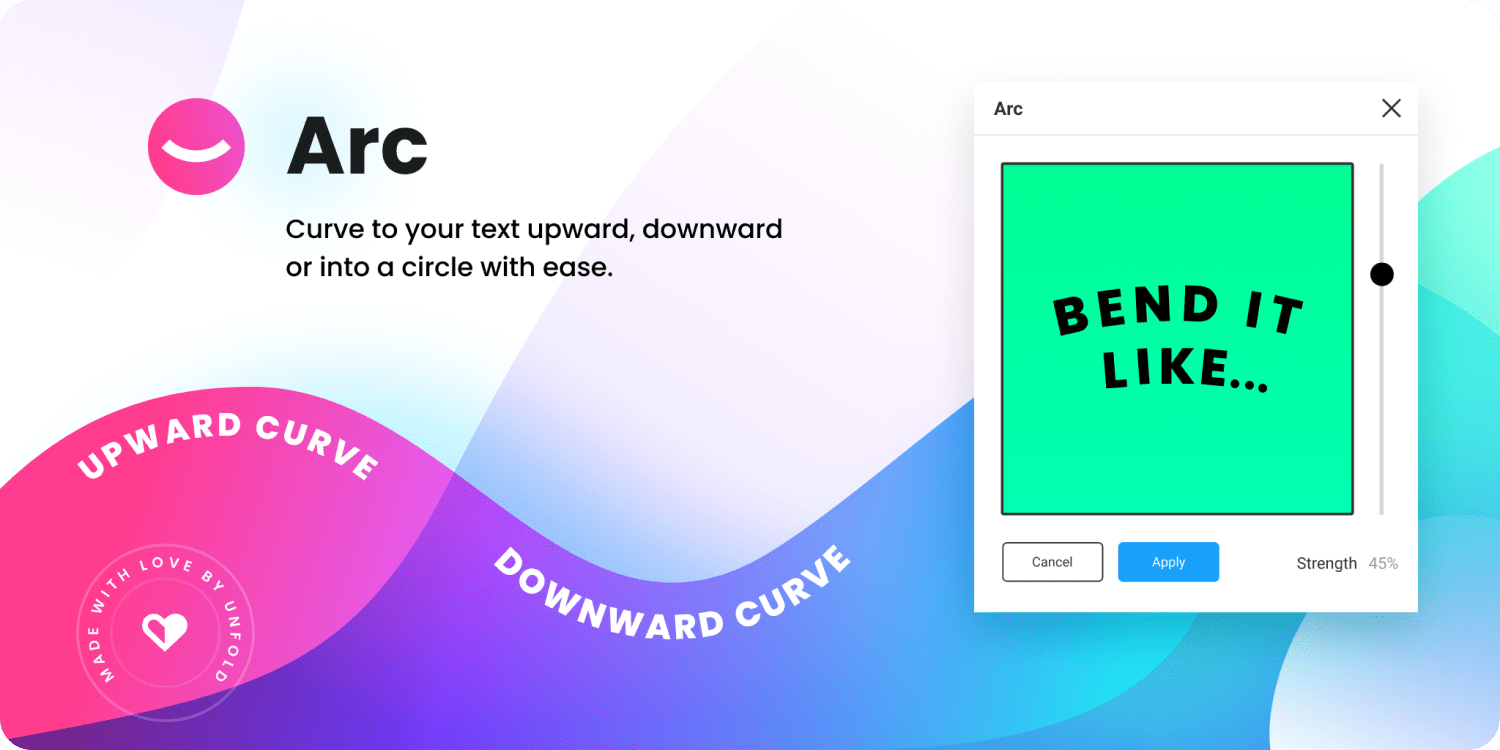
Arc

One of the most desired text features has just come to Figma with the Arc plugin! Curve your text upward, downward or into a circle. You can adjust the slider and preview the result.
Create awesome abstract effects for logos and other creatives with ease.
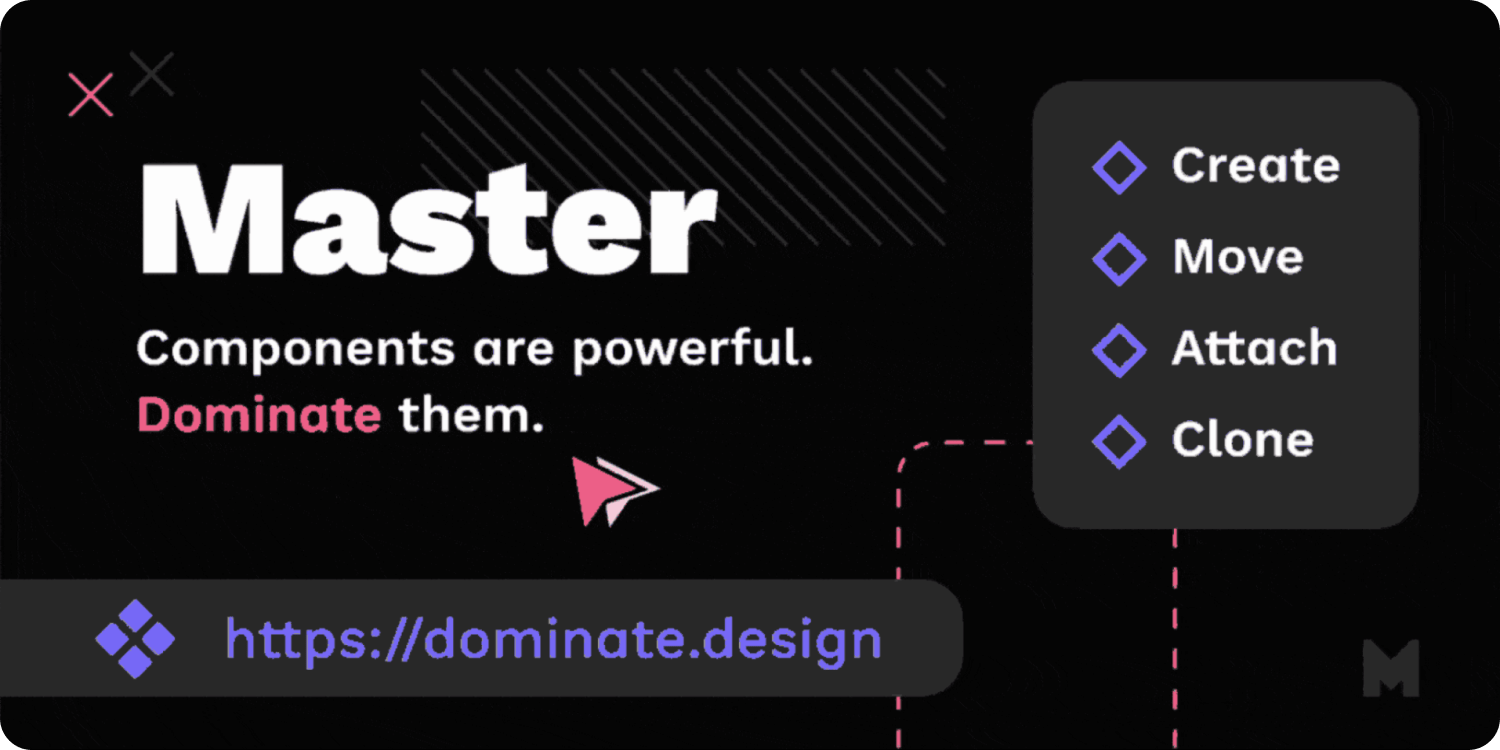
Master

Started a new project in Figma and realized you should’ve used Components instead of Frames, too late? Hopefully, no!
The Master plugin allows you to create a new component from a set of any objects or attach objects of any kind to an existing component, even if it is in another file.
Master is the ultimate utility plugin that will definitely save your workflow from tons of unecessary hours.
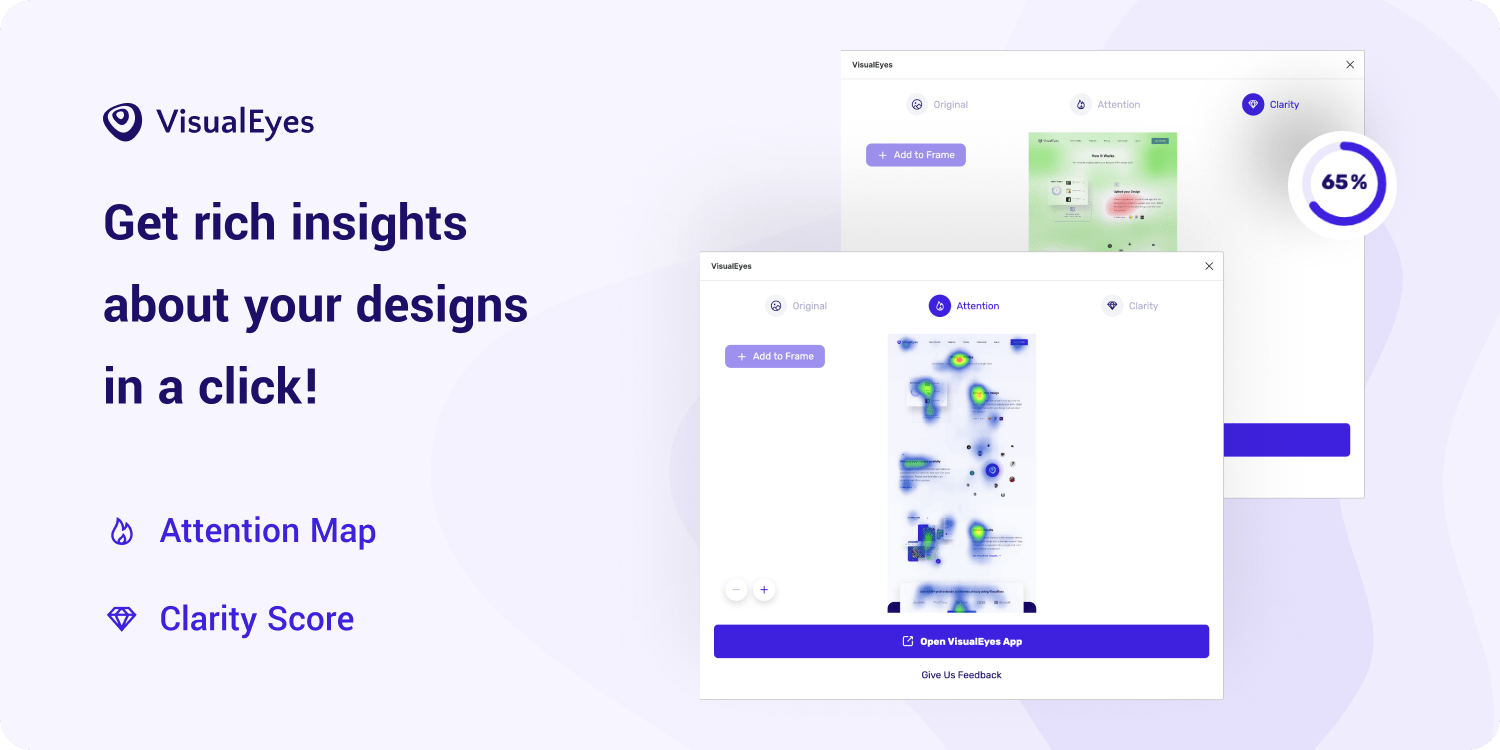
Bonus: VisualEyes
Bonus=Self-promote 😅

VisualEyes is your next-gen design assistant. Understand how users look in your prototypes and how clear and aesthetically pleasing are your designs.
The plugin lets you simulate user testing behavior based on historical data and pinpoint potential usability issues. The available results are the Attention Maps and the Clarity Score.
The Attention Maps let you know where potential user will look at. It’s the best way to evaluate the visual hierarchy and locate the focal points in your work. The predictions are 84% accurate.
The Clarity Score forecasts how clear and aesthetically pleasing your design is. Users are more tolerant of minor usability issues when they find an interface visually appealing, according to the Aesthetic Usability effect**.
Thanks for reading guys and I hope you give a chance and use some of these plugins. Please drop a comment below and include any other plugins that master your workflow!